CSS3的rotate3d(x,y,z,angle)方法使用简述
本来想把右下角的对话框改成汽泡对话框的,可是操作一番后发现有点复杂,遂懒得搞了……不过发现关于rotate3d使用方法的介绍非常少,于是简要说明一下。
References:
- http://www.w3school.com.cn/css3/css3_3dtransform.asp W3school CSS3 3D 转换
- https://www.w3.org/Talks/2012/0416-CSS-WWW2012/Demos/transforms/demo-rotate3d.html W3school rotate Demo(重要)
- https://www.w3schools.com/css/css3_3dtransforms.asp CSS3 3D Transforms
在大部分的文档和博客中都有写rotateX()、rotateY()、rotateZ()这三个方法,这三也很好理解,沿着某一条轴旋转,我也不多废话什么的了。那roate3d顾名思义是沿着三条轴旋转吗?这个方法介绍那么少,究竟有什么秘密呢?
本着好奇心害死猫的精神,我一顿谷歌后发现这个方法操作起来是有难度的,不得不说数学和空间思维不好的人还是放弃治疗吧(比如我)。
首先看方法的参数,一共有4个,最后一个好理解,旋转的度数,可是只有一个度数参数有什么含义呢?前面3个参数又各代表什么?欢迎收看本期节目《走进博主和W3school的内心》。在W3school的教程中看translate(x,y)方法的说明是:定义2D转换,沿着X和Y轴移动元素。那这里也是这个意思吗,我一顿操作之后发现并不是,而且就算是那最后只有一个角度参数也说不过去。事情变得迷雾重重,究竟是离真相越来越近还是迷失途中。W3school带你一探究竟。在参考链接W3school rotate Demo中说的很详细了,这里就做简单的翻译,还是建议去看原文档哈。
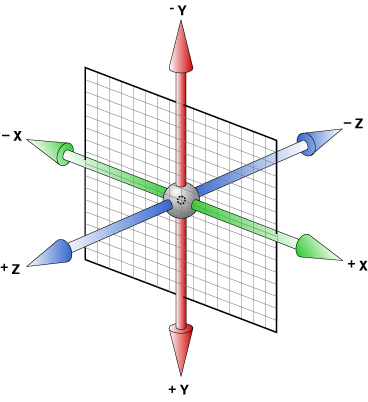
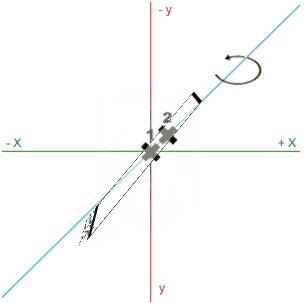
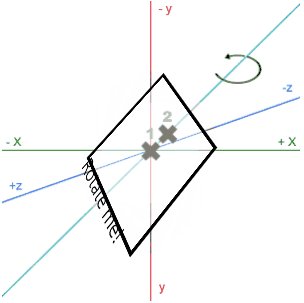
- 首先需要注意的是在3d方法中,Y轴是反向的,即向下是Y轴的正向(参考上图)。
- 我们需要做的就是给需要旋转的图像定义一个中心轴。
- 轴的一点固定为原点
O(0,0,0),另一点为方法前三个参数指定的坐标。 - 在两点确定后即可得到旋转的中心轴,然后围绕此中心轴旋转最后一个参数设置的角度(具体顺时针还是逆时针自己看,反正脑残的我已经跟不上了……)。
再次的,参考链接W3school rotate Demo中有动态图示例,强烈建议去看一下加深理解。其实我很想把那炫酷的3D效果图扒过来,不过由于-webkit-perspective的设置总是有问题,和原来的有点不一样,而且markdown对内嵌CSS的支持并不好(总结:懒~~!),遂放弃。
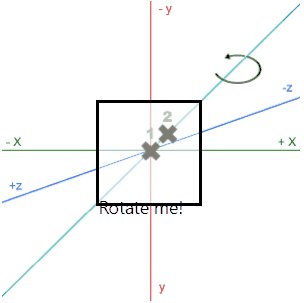
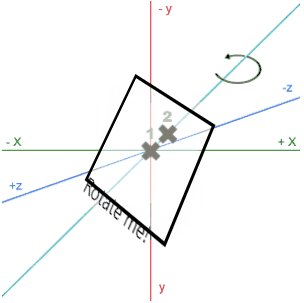
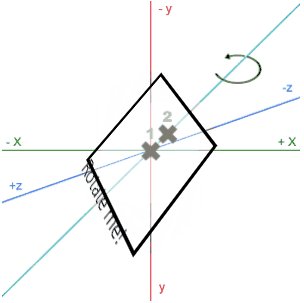
我还是给搞了两个gif图示意一下吧,不然感觉太水了。。
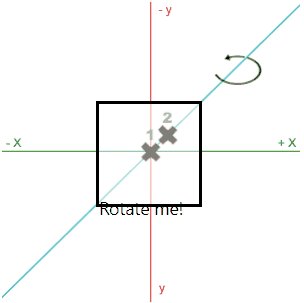
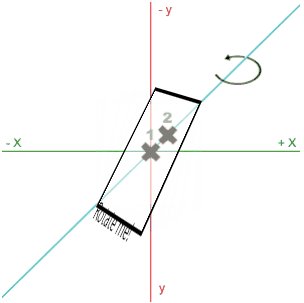
1 point: transform-origin by default
2 point : construct by
.rotated {
transform: rotate3d (1, -1, 0, 60deg);
}
i.e., x=1, y=-1, z=0, rotation angle = 60deg
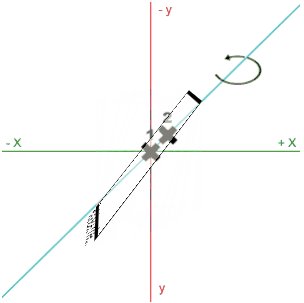
1 point: transform-origin by default
2 point : construct by
.rotated {
transform: rotate3d (1, -1, 1, 60deg);
}
i.e., x=1, y=-1, z=1, rotation angle = 60deg 这破站
这破站