鼠标点击爱心特效
偶尔会看到这种点击出爱心的特效,昨天碰巧又看到了。现在我看到什么扒什么,哼~~!就是这么横(→_→)
废话不多说,抄起手就是一顿F12。
参考链接:
- http://www.deanhan.cn/page-heart.html 逐梦博客(原创)
- http://www.macrr.com/mouse-heart.html 咸鱼博客
- http://www.liuguang.pro/blog/4558.html 刘晨晨的博客
其实只要一段JavaScript代码就行了,由于逐梦博客中用的都是原生JS代码,所以理论上支持N多的浏览器。这里我就不废什么话了,想看细节的可以去逐梦的博客看。我就会干~~!
(function(window,document,undefined){
var hearts = [];
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback){
setTimeout(callback,1000/60);
}
})();
init();
function init(){
css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");
attachEvent();
gameloop();
}
function gameloop(){
for(var i=0;i<hearts.length;i++){
if(hearts[i].alpha <=0){
document.body.removeChild(hearts[i].el);
hearts.splice(i,1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent(){
var old = typeof window.onclick==="function" && window.onclick;
window.onclick = function(event){
old && old();
createHeart(event);
}
}
function createHeart(event){
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el : d,
x : event.clientX - 5,
y : event.clientY - 5,
scale : 1,
alpha : 1,
color : randomColor()
});
document.body.appendChild(d);
}
function css(css){
var style = document.createElement("style");
style.type="text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor(){
return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")";
}
})(window,document);把这段代码贴进页面就行了,或者保存成js文件引入,例如
博客下面留言评论说换成图片更刺激,于是我尝试了一下,效果如下:
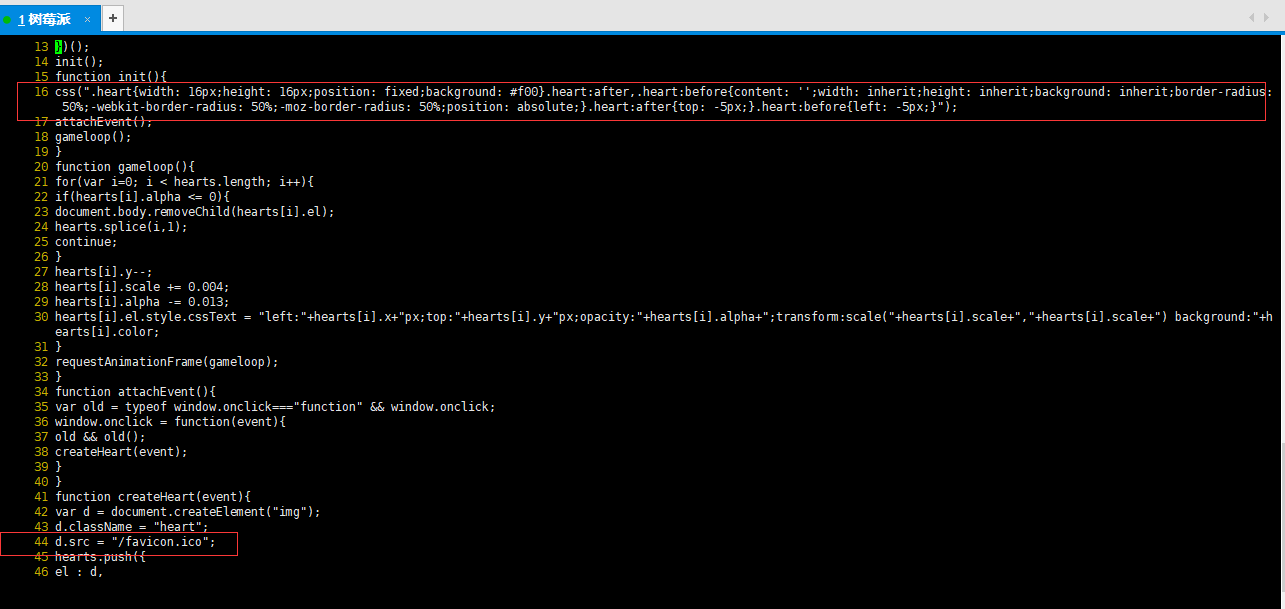
我把改的地方说下,由于本人不擅长js,所以仅供参考~~!一处是去掉css旋转的效果,另一处是修改图片的路径。
只有此页面有演示效果,点击此页面即可看到。
在我找爱心点击特效实现方法的时候发现逐梦博客是弹出文字的效果,开始没注意,后来在刘晨晨的博客中也发现这种效果,本以为和弹爱心是同一段代码,等我F12才发现完全不一样。
<script type="text/javascript">
/*百里香(www.liuguang.pro) 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("天真","温柔", "体贴", "可爱", "小巧玲珑", "清纯", "回眸一笑百媚生", "清秀高雅" ,"娇媚动人", "冰清玉骨", "如花似玉", "婉风流转", "仪态万千");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>代码用到了jQuery,所以需要导入jQuery库,想要的自己试试,很简单,本页面的效果有点不一样,字不会消失,不过我觉得这样更有趣,具体的自己F12动手去扒啦。原效果如下
先这样吧,听说还有下雪和浮动小人什么的下次再扒(看见啥扒啥→_→)。
补充:
老夫聊发少年狂,日啖荔枝三百颗,仰天大笑出门去,竹杖芒鞋轻胜马,山下兰芽短浸溪,松间沙路净无泥,山重水复疑无路,柳暗花明又一村,借问酒家何处有?南村群童相见不相识,邀我至田家,欺我老无力,公然抱我入竹去,竹外桃花三两枝,可怜身上衣正单,唇焦口燥呼不得,丛菊两开他日泪,哭声直上干云霄,儿童事了拂衣去,心怯空房不忍归。归去来兮,归去来兮,归来倚仗长太息以掩涕兮,整顿衣裳起敛容,此时只有泪沾衣。包羞忍辱是男儿,菊残犹有傲霜枝,此恨绵绵无绝期,使我不得开心颜。已是黄昏独自愁,夕阳无限好,自挂东南枝。
引自知乎此回答
 这破站
这破站
我可怜的花梨为了一个头像也是不容易啊